U
Universal
Guest
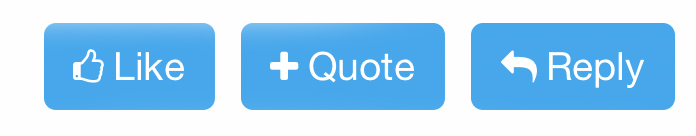
Simple template modification that makes the "Like", Reply and Quote links appear as buttons.
This code must be added in the Extra.less template .

The second code adds a somewhat different effect of the type when hovering over the "Like" button. If you use the first second code you do not need the first one and vice versa.
It is checked in the default style of XF2 (Version 2.0.9), edit the color of the code to your liking. It has only been checked in IE, FF and Safari. Tested only on desktop computers, Iphone 7 and iPad 4
Code 1 without zoom
This code must be added in the Extra.less template .
The second code adds a somewhat different effect of the type when hovering over the "Like" button. If you use the first second code you do not need the first one and vice versa.
It is checked in the default style of XF2 (Version 2.0.9), edit the color of the code to your liking. It has only been checked in IE, FF and Safari. Tested only on desktop computers, Iphone 7 and iPad 4
Code 1 without zoom
Code:
.actionBar-action--reply, .js-multiQuote, .actionBar-action--like {
display:inline-block;
background: rgb(71, 167, 235);
color: rgb(255, 255, 255) !important;
padding: 4px 9px;
line-height: 19px;
background: linear-gradient(rgb(71, 167, 235) 0%, rgb(71, 167, 235) 0%);
}
.actionBar-action--reply:hover, .js-multiQuote:hover, .actionBar-action--like:hover {
background: rgb(65, 158, 224);
color: rgb(255, 255, 255) !important;
text-decoration: none;
background: linear-gradient(rgb(65, 158, 224) 0%, rgb(65, 158, 224) 0%);
}
- Code 2 with zoom :
-
Code:
XenEasy XenForum easy Dear cr0n you do not have an avatar yet. From here you can Upload an avatar ... Hello, cr0n! Until you validate yourself as a user with a XenForo license, you will not be able to download anything from the resource manager. To see how to do it, go to Validate the license of XenForo in XenFacil . Sincerely, The Staff of XenFacil . Template modifications Mod.Templates Make buttons Respond, Quote and "Like" links Author lms Creation dateOn Sunday at 12:04 Summary Discussion Follow Add bookmark For XenForo ... 2.1.x Author Jordyn XenForo URL https://xenforo.com/community/resources/like-quote-reply-button-edit.6605/ Simple template modification that makes the "Like", Reply and Quote links appear as buttons. This code must be added in the Extra.less template . 4934 The second code adds a somewhat different effect of the type when hovering over the "Like" button. If you use the first second code you do not need the first one and vice versa. It is checked in the default style of XF2 (Version 2.0.9), edit the color of the code to your liking. It has only been checked in IE, FF and Safari. Tested only on desktop computers, Iphone 7 and iPad 4. Code 1 without zoom : CSS: .actionBar-action--reply, .js-multiQuote, .actionBar-action--like { display:inline-block; background: rgb(71, 167, 235); color: rgb(255, 255, 255) !important; padding: 4px 9px; line-height: 19px; background: linear-gradient(rgb(71, 167, 235) 0%, rgb(71, 167, 235) 0%); } .actionBar-action--reply:hover, .js-multiQuote:hover, .actionBar-action--like:hover { background: rgb(65, 158, 224); color: rgb(255, 255, 255) !important; text-decoration: none; background: linear-gradient(rgb(65, 158, 224) 0%, rgb(65, 158, 224) 0%); } 4935 4936 Code 2 with zoom : CSS: .actionBar-action--reply, .js-multiQuote, .actionBar-action.actionBar-action--reaction:not(.has-reaction) .reaction-text { display:inline-block; background: rgb(71, 167, 235); color: rgb(255, 255, 255) !important; padding: 4px 9px; line-height: 19px; background: linear-gradient(rgb(71, 167, 235) 0%, rgb(71, 167, 235) 0%); } .actionBar-action--reply:hover, .js-multiQuote:hover { background: rgb(65, 158, 224); color: rgb(255, 255, 255) !important; text-decoration: none; background: linear-gradient(rgb(65, 158, 224) 0%, rgb(65, 158, 224) 0%); } .actionBar-action.actionBar-action--reaction:not(.has-reaction) .reaction-text:hover { background: rgb(65, 158, 224); color: rgb(255, 255, 255) !important; text-decoration: none; transition: all .4s ease; -webkit-transition: all .4s ease; background: linear-gradient(rgb(65, 158, 224) 0%, rgb(65, 158, 224) 0%); transform: scale(1.25); } @media (max-width: 800px) { .actionBar-action--like:hover { transform: none; } }
- Code 3 : Added the Report, edit, historical, Delete and ip links .
-
Code:
CSS: .actionBar-action--report, .actionBar-action--edit, actionBar-action--history, .actionBar-action--delete, .actionBar-action--warn, .actionBar-action--ip { display:inline-block; background: rgb(71, 167, 235); color: rgb(255, 255, 255) !important; padding: 4px 7px; line-height: 18px; background: linear-gradient(rgb(71, 167, 235) 0%, rgb(71, 167, 235) 0%); } .actionBar-action--report:hover, .actionBar-action--edit:hover, actionBar-action--history:hover, .actionBar-action--delete:hover, .actionBar-action--warn:hover, .actionBar-action--ip:hover { background: rgb(65, 158, 224); color: rgb(255, 255, 255) !important; text-decoration: none; background: linear-gradient(rgb(65, 158, 224) 0%, rgb(65, 158, 224) 0%); }
